Web applications have firmly established themselves in the digital landscape, driving businesses to adapt with advanced technologies and heightened security standards. As the web app market grows increasingly competitive and the demand for secure solutions rises, understanding web app architecture has become essential. This is the backbone of web development in building an app that meets the business needs. With proper architecture, your web applications can remain responsive, secure, and scalable for your business.
In this blog, we will go through the different parts, types, and models of web application architecture. By the end, you will be equipped to make the right choice for your specific needs.
Table of Contents:
1. What is Web Application Architecture?
2. Components of Web Application Architecture
2.1 DNS
2.2 Load Balancer
2.3 Web App Servers
2.4 Database
2.5 Caching Service
2.6 Job Queue (Optional)
2.7 Full-Text Search Service (Optional)
2.8 CDN
3. What is a 3-Tier Architecture?
4. Modern Web Application Architecture Layers
4.1 Presentation/Client Layer
4.2 Business/Application Layer
4.3 Data Access Layer
5. Types of Web Application Architecture
5.1 Client-Side Architectures
5.2 Server-Side Architectures
5.3 Hosting Approaches
6. Advanced & Scalable Web Application Architecture
6.1 Data Storage Tools
6.2 Load Balancing Tools
6.1 Caching and Content Delivery Tools
7. Web Application Architecture Best Practices
8. Establish a Checklist of Essential Web App Features
9.Summing Up

What is Web Application Architecture?
The concept of web application architecture is broad, with its definition varying based on the application’s focus. At its heart lies a model by which the several components of the web application talk with one another. For example, the client-server architecture with the client representing the user interface and the server, the back end, can also be considered a model. The chosen architecture largely depends on how the application logic is distributed between the client and server sides.
Technically, it is the complex skeleton of a web app, involving elements such as databases, systems, servers, interfaces, and the communication between them. In a broader sense, it represents the intricate logic behind client and server interactions.
From a business perspective, web application architecture plays a critical role in ensuring that web applications are fast, scalable, secure, and meet other essential quality standards.
Components of Web Application Architecture
The complexity and functionality of applications vary, leading to different layers and components in the architecture. While some apps are simple enough to operate as a monolithic structure, storing all design elements in one place, most web applications consist of multiple components or tiers that interact.
Generally, web application architecture divides into two main groups: user interface components and structural web components. Structural components further include both client-side and server-side components. When numerous components are involved, a web application architecture diagram provides a clear visual representation of the system’s structure and interactions. Let’s examine the key elements.
1- DNS
DNS is another important part that translates the IP address of the website to a domain name that directs all requests made by users to the appropriate server.
2- Load Balancer
A load balancer distributes incoming requests from app users across multiple servers, ensuring that the load is managed effectively, especially during high-traffic periods. Web app services often have multiple identical copies to allow all servers to handle requests consistently. The load balancer also prevents servers from becoming overloaded by distributing tasks efficiently.
3- Web App Servers
This component essentially deploys the app. It processes user requests and sends responses back to the browser by interacting with the back-end infrastructure, including the database, job queue, cache server, and more.
4- Database
The database provides tools to manage data, enabling actions such as creating, deleting, organizing, and updating data entries. Typically, web app servers communicate with job servers directly, without intermediaries.
5- Caching Service
Caching enables fast data storage and retrieval. When a server delivers information to a user, the results can be cached to expedite future requests. Caching is beneficial in scenarios like:
- Slow or repeated computations
- Recurrent user requests that yield similar results
6- Job Queue (Optional)
A job queue manages tasks of lesser importance. It includes a job queue and servers dedicated to processing these jobs. Tasks enter the queue and are processed according to a predefined schedule.
7- Full-Text Search Service (Optional)
Many web applications include a text search feature, allowing users to find relevant information by keyword. This process, called a full-text search, scans all documents in the system for matching terms and presents results to the user.
8- CDN
CDN, or Content Delivery Network, serves static content like images and files. It operates through multiple servers located closer to the users’ geographical regions than the app’s main database, thus delivering content quickly and effectively to users worldwide and reducing load times significantly.
Each of these components contributes to the overall performance, scalability, and user experience of a web application, making architecture design a pivotal aspect of web app development.
What is a 3-Tier Architecture?
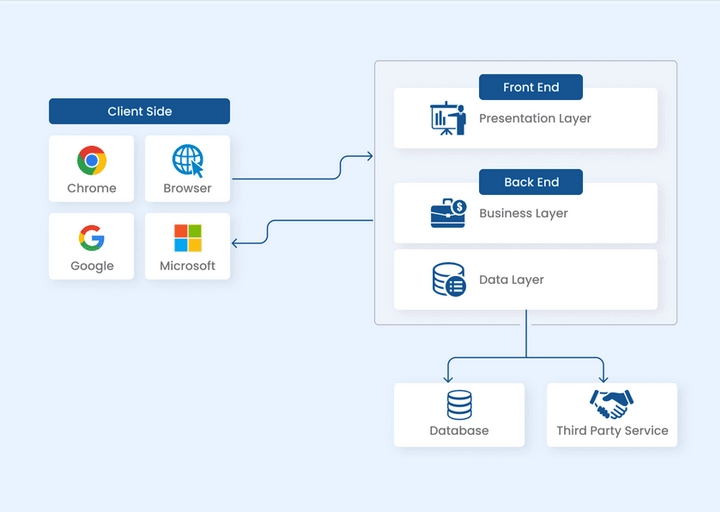
Most web applications are developed by dividing their core functions into layers or tiers, enabling independent upgrades or replacements for each layer. Known as multi- or 3-tier architecture, this structure includes:
- Presentation (client) layer
- Application (business) layer
- Data access layer
This modern architecture is among the safest since clients do not directly access the data. Application servers can be distributed across various providers, enhancing scalability, performance, and efficiency. Each tier can be independently scaled, allowing horizontal scaling. Additionally, this structure improves data integrity by ensuring data access passes through the application server, which controls permissions and data handling. This flexibility is an effective solution for businesses undergoing management changes.
Modern Web Application Architecture Layers
Let’s examine each of the three layers in detail.
1- Presentation/Client Layer
The presentation layer, or the front end, includes the static and dynamic content users interact with. It functions within any browser and utilizes technologies such as HTML, CSS, and JavaScript. Popular frameworks include Angular, React, and Vue.
2- Business/Application Layer
Also known as the application layer, this back-end segment manages the app’s business logic and processes browser requests. It consists of core application logic, outlining all internal data and request flows. Common environments for this layer include servers, serverless cloud platforms, and PaaS. Programming languages often used are C#, JavaScript, Java, Python, and PHP, with frameworks like ASP.NET, Express.js, Nest.js, Spring, Flask, Django, and Symfony.
3- Data Access Layer
The data access layer interfaces closely with the business layer, retrieving data from servers. It isolates business logic from the client side, facilitating secure data management. This back-end part includes databases and DBMS (Database Management Systems) for data collection and management. Common DBMS options include PostgreSQL, Microsoft SQL Server, MySQL, MongoDB, and cloud solutions.
Each layer operates independently, interacting through appropriate components.
Types of Web Application Architecture
Web application architecture types define how components interact. Broadly, these include client-side architecture, server-side architecture, and hosting approaches.
Client-Side Architectures
Single-Page Application (SPA) Architecture
This architecture only loads relevant content, updating page sections dynamically rather than loading new pages from the server. SPAs provide a smoother performance and intuitive UX.
Pros: Faster performance, enhanced UX flexibility
Cons: Extended testing time, potential unsaved progress, slower initial load
Progressive Web Apps (PWAs)
PWAs deliver an effective user experience on any browser and device through a shared URL. Commonly used in entertainment, finance, and eCommerce, PWAs offer a lightweight, cost-effective, cross-device experience.
Pros: Browser compatibility, mobile-first, increased traffic, offline performance
Cons: Limited browser support, restricted native API use
Server-Side Architectures
Microservice Architecture
Microservices separate functionalities into small, independent services that communicate via APIs. This structure simplifies scaling and enhances fault tolerance, making it a popular choice for complex applications like those used by Amazon, eBay, and Netflix.
Pros: Easier scaling, improved fault tolerance, modular code, independent deployment
Cons: Testing and debugging complexities, complex deployment
Hosting Approaches
Serverless Architecture
Serverless architecture outsources server and infrastructure management to a cloud provider, allowing the company to focus on front-end tasks. Service providers such as Amazon and Microsoft support server management in this architecture.
Pros: No server management, high scalability, reduced latency, flexibility
Cons: Security considerations, high complexity
Advanced & Scalable Web Application Architecture
Digital innovation drives the evolution of web application architecture to meet business demands for scalability, reliability, and security. Cloud technologies, extensively used in modern architectures, offer advanced storage, load balancing, and optimized traffic handling, essential for the reliable performance of business applications. Providers like Amazon Web Services, Microsoft Azure, and Google Cloud Platform offer customizable tools that cater to a variety of web applications.
Examples of Cloud Services Benefits
Data Storage Tools:
- Amazon S3
- Azure Cloud Storage
- Google Cloud Storage
Cloud storage ensures accessible, secure data, allowing scalability and cost optimization.
Load Balancing Tools:
- AWS Elastic Load Balancing
- Azure Load Balancer
- Google Cloud Load Balancing
Load balancers distribute high traffic loads, preventing service disruption and countering DDoS attacks.
Caching and Content Delivery Tools:
- Amazon CloudFront
- Azure CDN
- Google Cloud CDN and Media CDN
- CloudFlare
Caching and CDN services reduce application server load by delivering cached data to users, improving performance.
With careful design and advanced technologies, modern web application architecture supports evolving business needs by ensuring scalability, security, and reliability.
Web Application Architecture Best Practices
Here are the top 5 recommendations for business owners to keep in mind when working on web app architecture for their projects and collaborating with tech partners.
Consider a Suitable Web Application Architecture Early On
Establishing a structured framework from the beginning is essential. Without it, your application may become an unmanageable tangle of components.
Avoid Copying Another Company’s Success
One common mistake is to replicate the web application architecture of a successful company. However, a winning architecture is one that aligns specifically with your business goals and vision, not someone else’s.
Acknowledge Your Technical Constraints
It’s not always feasible to include every top-performing component in your architecture. By focusing on quality attributes and realistic business expectations, you can optimize the components you have.
Address Issues Immediately
Don’t wait for the web app’s release to tackle problems. The sooner you resolve issues, the more reliable your app’s core features will be.
Establish a Checklist of Essential Web App Features
Documenting your expectations from the beginning and discussing achievable KPIs with your tech partner can ensure the app meets its goals.
Some features to include in your checklist:
- System flexibility
- Reusable components
- Clean, well-written code
- Scalability
- Stability
- Easy bug detection
- Compliance with security standards
- Fields for user feedback
- Crash prevention
- User-friendliness
- Fast response times
- Automatic deployment
Summing Up
A robust, responsive, scalable, and secure web application architecture is essential for any digital product built on a web platform, particularly for businesses. It’s crucial that the architecture is developed and executed by skilled software engineering professionals who understand your industry’s unique requirements.
Appinventors has been crafting digital solutions for companies across industries—such as Fintech, Healthcare, Construction, Hospitality, Logistics, and eCommerce—for over 8 years. We offer web development services for startups, SMBs, and large enterprises worldwide, creating solutions with the most efficient, secure, and adaptable web app architecture.
If you’re in search of a development team that can deliver a top-quality, modern web application architecture, here’s why our experts stand out:
- Our talent pool spans a wide array of programming tools and technologies for building web, mobile, desktop, cloud, and other solutions.
- We work with a diverse client base, from early-stage startups to Fortune 500 companies.
Ready to discover the custom web application architecture we can design for your business? Contact us to ensure your product is built on a solid, modern foundation.



